La MICROBIT es una pequeña tarjeta programable, con un costo asequible a cualquier bolsillo. Aun cuando su tamaño es muy reducido, incorpora gran cantidad de sensores y actuadores lo que unido a que usa un software Open Source, hacen de la MICROBIT una plataforma ideal para introducirse en el mundo de la programación de robots.
Características
La MICROBIT tiene:
-
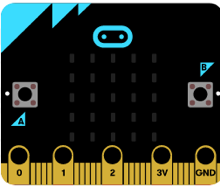
25 LEDs. Se pueden programar de forma independiente y permiten mostrar números, letras e imágenes. Si el texto o la cifra no caben en el display se desplazan de forma automática.
-
Sensor de Luz. Los LEDs también tiene la posibilidad de ser usados como sensor de luz ambiente.
-
Pulsadores. Existen 2 botones, etiquetados como A y B. Se puede detectar la pulsación independiente de cada uno de ellos así como la pulsación simultánea de ambos.
-
Conectores. Situados en la parte inferior de la placa, dispone de 25 conexiones que permiten conectar otros sensores y actuadores. 5 de las conexiones (0,1,2 3v. y GND) se encuentran sobredimensionadas, para facilitar la conexión mediante pinzas de cocodrilo.
-
Sensor de temperatura. Permite conocer a la MICROBIT la temperatura ambiente. Las unidades son los grados Celsius.
-
Acelerómetro. Activada cuando se mueve la placa, permite conocer aceleraciones y giros a los que se somete la placa.
-
Brújula digital. Permite conocer la desviación respecto el Norte Magnético. También permite detectar la presencia de campos magnéticos próximos. Al iniciar su uso entra en modo de calibración.
-
Radio. Permite conectarse inalámbricamente con otras MICROBIT.
-
Ideal para conectarse e intercambiar datos inalámbricamente con otros dispositivos (móviles, tablets, ordenadores, etc) que dispongan de este tipo de conexión.
-
Usado para descargar los programas a la memoria de la tarjeta y para alimentar eléctricamente la MICROBIT.
-
Conector de alimentación. Permite suministrar electricidad mediante dos pilas AAA o una batería. La tarjeta carece de interruptor, por lo que cuando se conecta la fuente de alimentación se ejecuta de forma automática el código que haya en memoria.